Warning: Be careful when applying custom CSS outside of a module. Your internet browser loads the website’s HTML page first and then applies the custom CSS in the DIVI theme. This means any CSS styling applied in a DIVI module will be overridden. If anyone is lost, the custom CSS referred to is in the appearance tab in the WordPress dashboard.
To determine the classes, ids, or HTML tag names of content on a website, go to the elements tab after right-clicking with a mouse and clicking inspect. Then right-click and click copy selector. These selectors will be pasted in the custom CSS section of the appearance tab in the WordPress dashboard. Then, apply any CSS styling deemed necessary for the website’s content. Our last CSS tutorial covered how to style an HTML list to be more readable by client-side users.
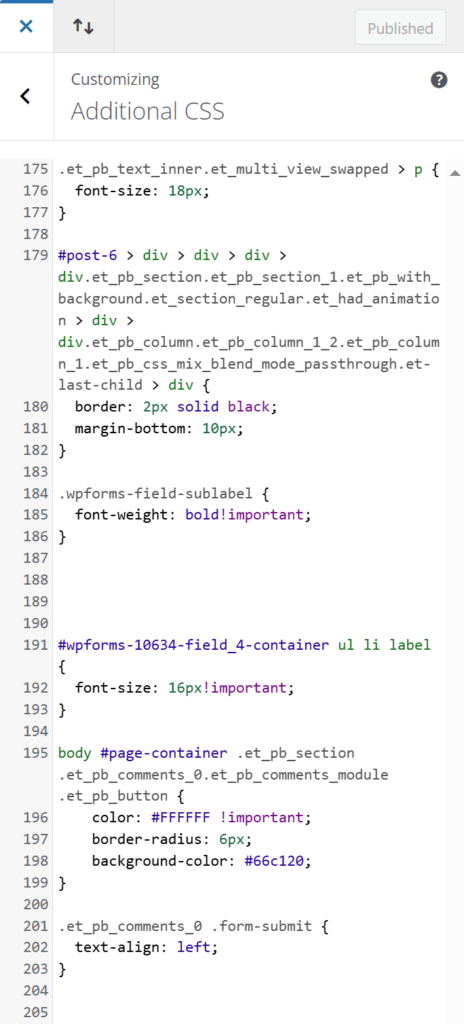
The picture below shows custom CSS in DIVI that styles the comments text module in our blog posts. Additionally, the custom CSS below arranges the posts on our blog page. Each box is the same size, and all preview content appears on the same lines.

If you want to learn more about optimizing your online presence, including through Google ad groups, fill out our contact form now to contact us. We offer a FREE website analysis, which can provide valuable insights into your current marketing strategies. Additionally, if you want to explore more blog posts related to SEO, Divi, CSS, HTML, WordPress, WordPress plugins, digital marketing, computer science topics, or other related subjects, visit our website’s blog section.


0 Comments